Distribuciones personalizadas
Esta sección describe cómo puede administrar sus propias distribuciones personalizadas
Cómo acceder
Archivo>Configuración>Distribuciones de Wallboard
Agregar –Añadir nueva Distribución.
Editar –Editar la distribución existente.
Importar –Importar una plantilla de distribución.
Borrar –Eliminar una distribución de la lista.
Configuración de Diseño
Añadir nueva Distribución
Haga clic en Agregar.
Dé un nombre a la distribución.
Elija una plantilla del menú desplegable: Plantilla vacía, Diseños de Ejemplo (Diseño de AllStats, Ejemplo, Diseño Simple) y Diseños del Sistema (estos son los diseños estándar enviados con el producto).
Plantilla vacía –Una plantilla completamente en blanco.
Distribución AllStats –Una plantilla que incluye todas las estadísticas disponibles.
Ejemplo –Una plantilla simple que incluye algunos elementos estadísticos básicos pero no incluye ningún estilo.
Distribución simple –Una plantilla simple que incluye algunos elementos estadísticos y estilo básicos.
Haga clic en Guardar para guardar la Distribución.

Editar distribución
Haga clic izquierdo en el Diseño que desea editar y luego haga clic izquierdo en el botón Editar.
En la ventana que se abre, haga clic en Editar nuevamente, esto abrirá su editor HTML predeterminado.

Nota–Las plantillas personalizadas se guardan en C:\Users\[Username]\AppData\Local\MondagoWallboard\CustomTemplates\ cuando se realiza una acción de Guardar, el archivo .html en esta ubicación se actualizará y la Distribución se actualizará automáticamente en Go Wallboard si es la Distribución activa.
Nota Importante:Si se usa la acción Guardar como... desde el editor, se recomienda guardar el archivo .html en una ubicación diferente y luego usar la opción Importar para agregar la distribución a Go Wallboard.
Importar Distribución
Haga clic izquierdo en el botón Importar.
Vaya a la ubicación del archivo HTML para buscar la distribución que desea importar y haga clic en Abrir.
Nota: Si ya existe una distribución con el mismo nombre de archivo que la distribución que desea importar, el proceso de importación fallará.
Eliminar distribución
Haga clic izquierdo en la Distribución que desea eliminar y luego haga clic izquierdo Botón Eliminar.
Edición de una distribución
Las distribuciones personalizadas de Wallboard utilizan HTML y CSS estándar, por lo que cualquier persona con experiencia en diseño/desarrollo web debería poder crear una distribución de Wallboard o modificar fácilmente las plantillas de muestra según sus necesidades.
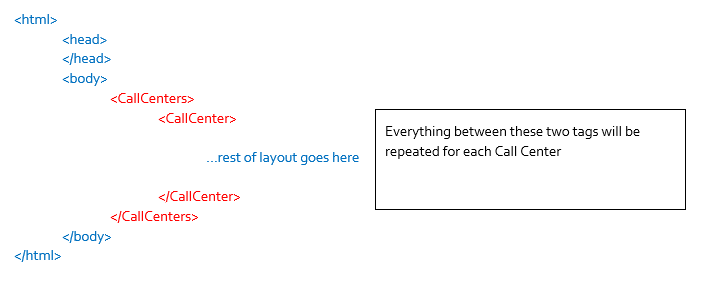
Distribución general
La estructura básica es la siguiente, las "etiquetas azules" son el HTML estándar y las "etiquetas rojas" son las del wallboard personalizado.

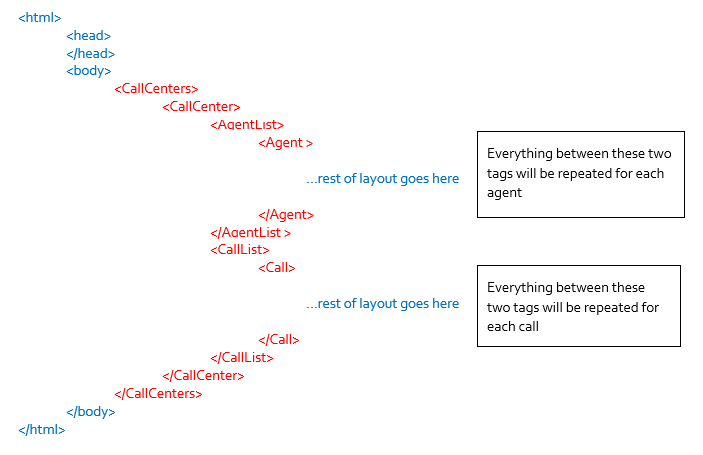
Agente y Datos de llamada
También es posible tener listas de agentes o llamadas; estas deben estar dentro de una etiqueta <CallCenter> existente, ya que la lista de agentes o llamadas son las relacionadas con ese centro de llamadas. </CallCenter>

Ejemplo
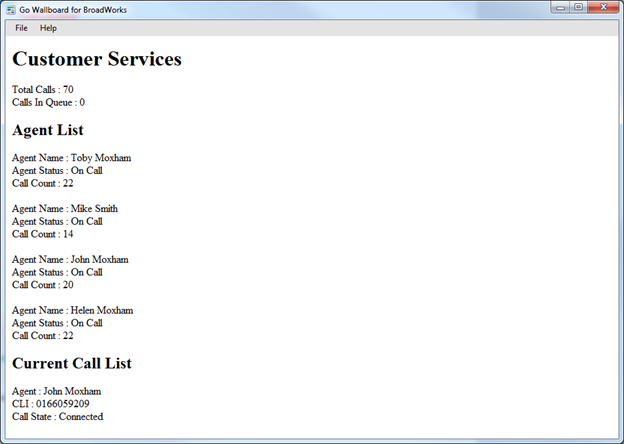
Para hacer todo esto y mostrar algunas estadísticas relevantes, consulte el siguiente ejemplo.

Esta distribución se traducirá en una distribución muy simple de la siguiente manera, las distribuciones se pueden diseñar de la manera que desee utilizando la distribución HTML estándar y CSS, consulte las distribuciones de ejemplo para ver algunas diferentes y cómo mostrar listas tabulares.

ESTADÍSTICAS DISPONIBLES
ESTADÍSTICAS DEL CENTRO DE LLAMADAS
Estos deben estar dentro de una etiqueta "<CallCenter>" pero no dentro de una "<AgentList>" o "<CallList>"
CallCenter_TotalCalls/
CallCenter_AbandonedCalls/
CallCenter_LongestWait/
CallCenter_QueuedCalls/
CallCenter_AverageWait/
CallCenter_AverageTalk/
CallCenter_AnsweredCalls/
CallCenter_AverageAbandonedWait/
CallCenter_CallsAnsweredWithinXSecPercentage/
CallCenter_AverageAnsweredWait/
CallCenter_Name/
CallCenter_MostActiveAgent/
CallCenter_AgentsAvailableCount/
CallCenter_AgentsAvailablePercent/
CallCenter_AgentsBusyCount/
CallCenter_AverageTalk_XSI/
CallCenter_OverflowedCalls/
CallCenter_TotalOverflowedWait/
CallCenter_AverageOverflowedWait/
CallCenter_ServiceLevel/
CallCenter_AbandonedCallsPercent/
CallCenter_BouncedCalls/
CallCenter_AgentsWrapupCount
CallCenter_AgentsSignedOutCount
CallCenter_AgentsSignedInCount
CallCenter_AgentsUnavailableCount
CallCenter_AgentsWrapupAndUnavailableCount
CallCenter_AgentsWrapupAndUnavailableAndSignedOutCount
ESTADÍSTICAS DE LLAMADAS
Estos solo pueden estar dentro de una etiqueta "<Call>"
Call_AgentName/
Call_RemoteName/
Call_RemoteCallType/
Call_CallState/
Call_RingingDuration/
Call_ConnectedDuration/
Call_AddedDateTime/
Call_ConnectedDateTime/
Call_ACDNumber/
call_clinumber/
Call_CallerContact/
Call_CallerCompany/
Call_CallerContactAndCompany/
ESTADÍSTICAS DEL AGENTE
Estos solo pueden estar dentro de una etiqueta "<Agent>" <Agent> </Agent>
Agent_Name/
Agent_Status/
Agent_ACDCalls/
Agent_IncomingTotal/
Agent_IncomingGroup/
Agent_IncomingExternal/
Agent_OutgoingTotal/
Agent_OutgoingGroup/
Agent_OutgoingExternal/
Agent_AverageWrapup/
Agent_AverageACDIncoming/
Agent_AverageACDOutbound/
Agent_DurationLoggedIn/
Agent_CurrentCallDuration/
Agent_TotalACDIncomingTime/
Agent_SignInTimestamp/
Agent_CurrentCaller/
Agent_CurrentCallAnswerTimeStamp/
Agent_CallerCLI/
Agent_CallerContact/
Agent_CallerCompany/
Agent_CallerContactAndCompany/
Códigos de disposición
Estos solo pueden estar dentro de una etiqueta "<DispositionCode>" <DispositionCode> </DispositionCode>
DispositionCode_Description/
DispositionCode_Code/
DispositionCode_Level/
DispositionCode_ACDInboundCallCount/
DispositionCode_ACDOutboundCallCount/
DispositionCode_DnisList
DispositionCode_Dnis
DispositionCode_DNIS_Name/
SELECTORES DE DATOS CSS- AVANZADO
Si desea que los elementos cambien de color en la distribución, por ejemplo, si el número de llamadas en una cola es mayor que cero o si el agente está en un estado en particular, entonces puede usar javascript del lado del cliente para cambiar el color del elemento. Otro método es usar los selectores de datos CSS; esto se usa en el diseño de ejemplo de All Stats Layout; consúltelo para ver el ejemplo completo.
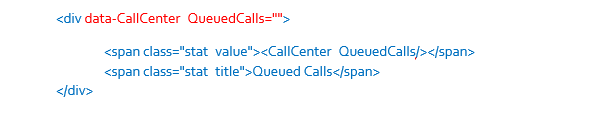
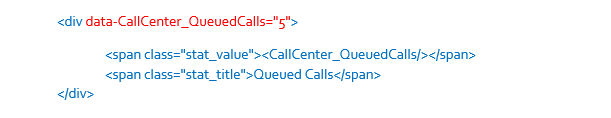
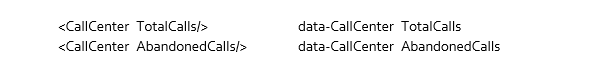
La forma en que funciona es que el Wallboard puede insertar un valor estadístico relevante en el elemento de datos de un "<div>", consulte la sección resaltada en "Rojo":

Cuando el wallboard analiza el html, insertará el valor relevante y dará como resultado esto: en este ejemplo, 5 llamadas en cola

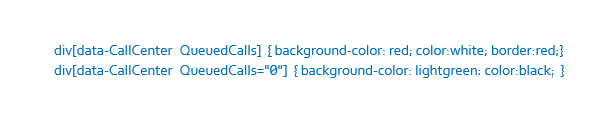
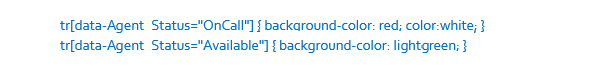
Esto puede permitirle usar el CSS así para cambiar el color dependiendo del valor

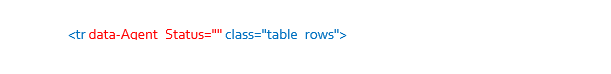
La misma técnica se usa en la tabla de agentes en la Distribución All Stats de usando la siguiente línea

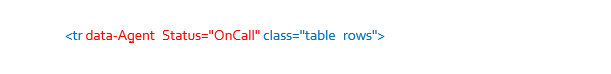
Cuando esto se analiza en el wallboard, dará como resultado esto: en este ejemplo, el agente estaba en una llamada

Junto con el css aquí puede hacer que la fila de la tabla cambie de color dependiendo del estado del agente

Las etiquetas de datos son las mismas que las principales etiquetas estadísticas en la última sección pero con prefijo de datos-

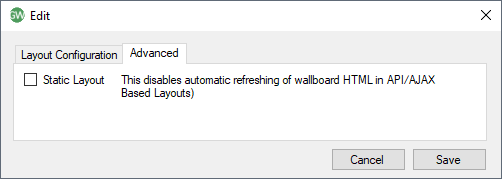
AVANZADO
Seleccione esta opción si usa el método API SOLAMENTE para mostrar los datos del tablero.


 Report this page
Report this page