Benutzerdefinierte Layouts
In diesem Abschnitt wird beschrieben, wie Sie Ihre eigenen, benutzerdefinierten Layouts verwalten können
Wie man darauf zugreift
Datei>Konfiguration>Wallboard-Layouts
Hinzufügen –Neues Layout hinzufügen.
Bearbeiten –Vorhandenes Layout bearbeiten.
Importieren –Layoutvorlage Importieren.
Löschen –Löschen eines Layout aus der Liste.
Layoutkonfiguration
Neues Layout hinzufügen
Klicken Sie auf Hinzufügen.
Geben Sie dem Layout einen Namen.
Wählen Sie eine Vorlage aus dem Dropdown-Menü: Leere Vorlage, Beispiellayouts (AllStats Layout, Beispiel, einfaches Layout) und Systemlayouts (dies sind die mit dem Produkt gelieferten Standardlayouts).
Leere Vorlage –Eine vollkommen leere Vorlage.
AllStats Layout –Eine Vorlage, die alle verfügbaren Statistiken enthält.
Beispiel –Eine einfache Vorlage, die einige grundlegende, statistische Elemente, jedoch keine Formgestaltung enthält.
Einfaches Layout –Eine einfache Vorlage, die manche grundlegende statistische Elemente und Designs enthält.
Klicken Sie auf Speichern, um das Layout zu speichern

Layout bearbeiten
Klicken Sie mit der linken Maustaste auf das Layout, das Sie bearbeiten möchten, und dann wieder mit der linken Maustaste auf die Schaltfläche Bearbeiten.
Klicken Sie im folgenden Fenster erneut auf Bearbeiten - dadurch wird Ihr Standard-HTML-Editor geöffnet.

Gut zu wissen–Benutzerdefinierte Vorlagen werden in C:\Users\[Username]\AppData\Local\MondagoWallboard\CustomTemplates\ gespeichert, wenn eine Speicheraktion ausgeführt wird. Die .html Datei an diesem Speicherort wird aktualisiert und das Layout wird automatisch in Go Wallboard aktualisiert, wenn es sich um das aktive Layout handelt.
Wichtiger Hinweis:Wenn die Aktion 'Speichern unter ...' im Editor verwendet wird, wird empfohlen, dass Sie die .html Datei an einem anderen Speicherort sichern und dann die Option Importieren verwenden, um das Layout zu Go Wallboard hinzuzufügen.
Layout importieren
Klicken Sie mit der linken Maustaste auf die Schaltfläche Importieren.
Navigieren Sie zum Speicherort der HTML-Datei für das zu importierende Layout und klicken Sie auf Öffnen.
Hinweis: Wenn bereits ein Layout mit demselben Dateinamen wie das zu importierende Layout vorhanden ist, wird der Importvorgang scheitern.
Layout löschen
Klicken Sie mit der linken Maustaste auf das Layout, das Sie löschen möchten, und klicken Sie dann mit der linken Maustaste Schaltfläche "Entfernen".
Layout bearbeiten
Benutzerdefinierte Wallboard-Layouts verwenden standardmäßiges HTML und CSS; daher sollte jeder, der mit Webdesign/-entwicklung vertraut ist, in der Lage sein, ein Wallboard-Design zu erstellen oder die Beispielvorlagen einfach seinen Bedürfnissen anzupassen.
Allgemeines Layout
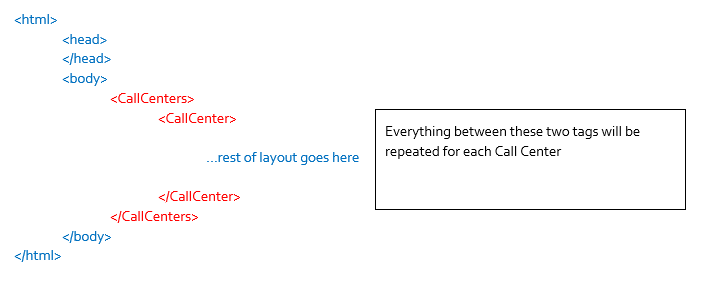
Die Grundstruktur ist wie folgt: 'Blaue Tags' sind das Standard-HTML und 'Rote Tags' sind die benutzerdefinierten Wallboard-Tags.

Agenten- und Anrufdaten
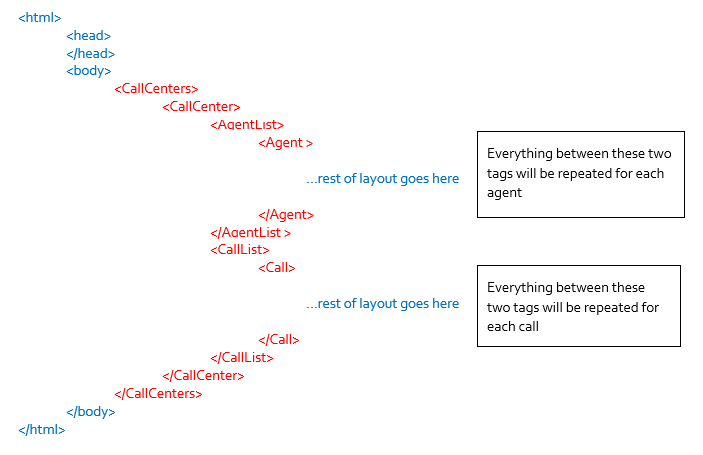
Es ist auch möglich, Listen von Agenten oder Anrufen zu haben - diese müssen sich in einem vorhandenen <CallCenter> Tag befinden, da die Liste der Agenten oder Anrufe diejenigen sind, die sich auf dieses Callcenter beziehen. </CallCenter>

Beispiel
Um dies alles zusammenzufassen und einige relevante Statistiken anzuzeigen, verweisen wir Sie auf das folgende Beispiel.

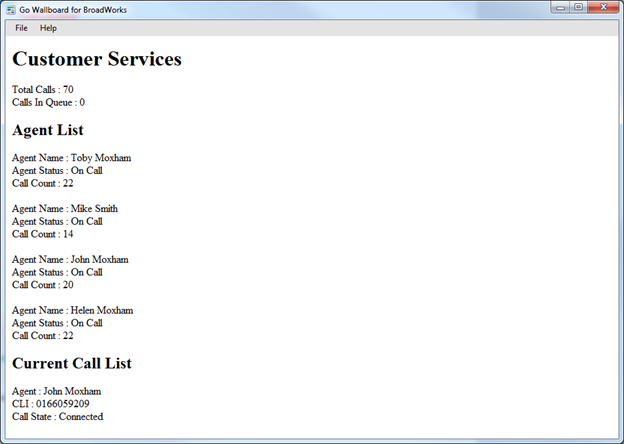
Dieses Layout führt zu einem sehr einfachen Layout wie folgt; Layouts können mit Standard-HTML-Layout und CSS beliebig gestaltet werden. In den Musterlayouts finden Sie Beispiele für verschiedene Layouts und Anweisungen zum Anzeigen tabellarischer Listen.

VERFÜGBARE STATISTIKEN
CALL-CENTER STATISTIKEN
Diese sollten sich innerhalb eines '<CallCenter>' Tags befinden, nicht jedoch innerhalb eines '<AgentList>' oder '<CallList>' Tags.
CallCenter_TotalCalls/
CallCenter_AbandonedCalls/
CallCenter_LongestWait/
CallCenter_QueuedCalls/
CallCenter_AverageWait/
CallCenter_AverageTalk/
CallCenter_AnsweredCalls/
CallCenter_AverageAbandonedWait/
CallCenter_CallsAnsweredWithinXSecPercentage/
CallCenter_AverageAnsweredWait/
CallCenter_Name/
CallCenter_MostActiveAgent/
CallCenter_AgentsAvailableCount/
CallCenter_AgentsAvailablePercent/
CallCenter_AgentsBusyCount/
CallCenter_AverageTalk_XSI/
CallCenter_OverflowedCalls/
CallCenter_TotalOverflowedWait/
CallCenter_AverageOverflowedWait/
CallCenter_ServiceLevel/
CallCenter_AbandonedCallsPercent/
CallCenter_BouncedCalls/
CallCenter_AgentsWrapupCount
CallCenter_AgentsSignedOutCount
CallCenter_AgentsSignedInCount
CallCenter_AgentsUnavailableCount
CallCenter_AgentsWrapupAndUnavailableCount
CallCenter_AgentsWrapupAndUnavailableAndSignedOutCount
ANRUF STATISTIKEN
Diese können nur innerhalb eines '<Call>' Tags stehen
Call_AgentName/
Call_RemoteName/
Call_RemoteCallType/
Call_CallState/
Call_RingingDuration/
Call_ConnectedDuration/
Call_AddedDateTime/
Call_ConnectedDateTime/
Call_ACDNumber/
call_clinumber/
Call_CallerContact/
Call_CallerCompany/
Call_CallerContactAndCompany/
AGENTENSTATISTIKEN
Diese können nur innerhalb eines '<Agent>' <Agent>-Tags </Agent> liegen
Agent_Name/
Agent_Status/
Agent_ACDCalls/
Agent_IncomingTotal/
Agent_IncomingGroup/
Agent_IncomingExternal/
Agent_OutgoingTotal/
Agent_OutgoingGroup/
Agent_OutgoingExternal/
Agent_AverageWrapup/
Agent_AverageACDIncoming/
Agent_AverageACDOutbound/
Agent_DurationLoggedIn/
Agent_CurrentCallDuration/
Agent_TotalACDIncomingTime/
Agent_SignInTimestamp/
Agent_CurrentCaller/
Agent_CurrentCallAnswerTimeStamp/
Agent_CallerCLI/
Agent_CallerContact/
Agent_CallerCompany/
Agent_CallerContactAndCompany/
Dispositionscodes
Diese können nur innerhalb eines '<DispositionCode>' <DispositionCode>-Tags </DispositionCode> liegen
DispositionCode_Description/
DispositionCode_Code/
DispositionCode_Level/
DispositionCode_ACDInboundCallCount/
DispositionCode_ACDOutboundCallCount/
DispositionCode_DnisList
DispositionCode_Dnis
DispositionCode_DNIS_Name/
CSS DATEN SELEKTOREN- ERWEITERT
Wenn Sie möchten, dass Elemente im Layout die Farbe ändern, z. B. wenn die Anzahl der Anrufe in einer Warteschlange größer als Null ist oder wenn sich der Agent in einem bestimmten Status befindet, können Sie die Farbe des Elements über clientseitigem Javascript ändern. Eine andere Methode ist die Verwendung von CSS-Datenselektoren. Dies wird im Beispiellayout des All Stats Layouts verwendet, wo Sie das vollständige Beispiel finden.
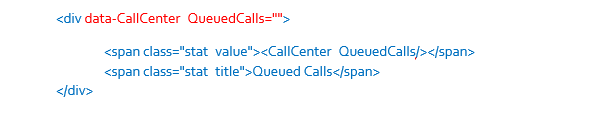
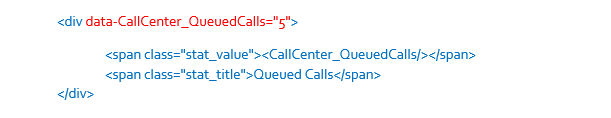
Es funktioniert so, dass das Wallboard einen relevanten Statistikwert in das Datenelement einer '<div>' einfügen kann, siehe den in 'Rot' hervorgehobenen Abschnitt:

Wenn das Wallboard den HTML-Code analysiert, fügt es den entsprechenden Wert ein, und dies ist das Ergebnis - in diesem Beispiel 5 Aufrufe in der Warteschlange

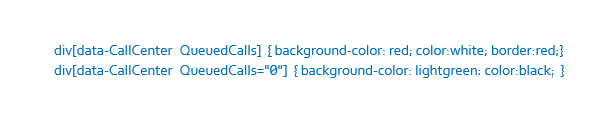
Auf diese Weise können Sie das CSS verwenden, um die Farbe in Abhängigkeit vom Wert zu ändern

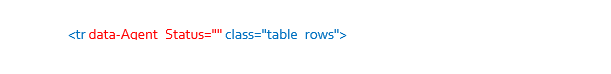
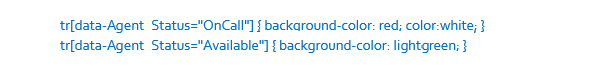
Dieselbe Technik wird in der Agententabelle im Layout 'Alle Statistiken' verwendet, wobei die folgenden Zeile benutzt wird

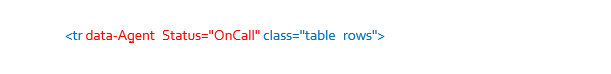
Wenn dies vom Wallboard analysiert wird, ist dies das Ergebnis - in diesem Beispiel war der Agent im Gespräch

Hier können Sie zusammen mit dem CSS festlegen, dass die Farbe der Tabellenzeile in Abhängigkeit vom Agentenstatus geändert wird

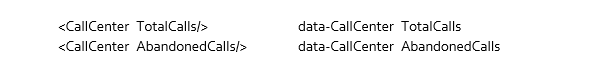
Die Daten-Tags sind die gleichen wie die Haupt-Statistik-Tags im letzten Abschnitt, jedoch mit dem Präfix data-

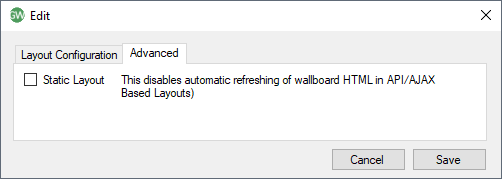
ERWEITERT
Wählen Sie diese Option, wenn Sie die API-Methode NUR verwenden, um Wallboard-Daten anzuzeigen.


 Report this page
Report this page