Aangepaste Lay-outs
In dit gedeelte wordt beschreven hoe u uw eigen aangepaste lay-outs kunt beheren
Hoe toegang te krijgen
Bestand>Configuratie>Wallboard Lay-outs
Toevoegen –Voeg nieuwe Lay-out toe.
Bewerken –Bewerk bestaande Lay-out.
Importeren –Een Lay-outsjabloon importeren.
Verwijder –Verwijder een Lay-out uit de lijst.
Layout Configuratie
Voeg nieuwe lay-out toe
Klik op Toevoegen.
Geef de Lay-out een naam.
Kies een sjabloon in het vervolgkeuzemenu: Leeg Sjabloon, Voorbeeld Lay-outs (AllStats Lay-out, Voorbeeld, Eenvoudige Lay-out) en Systeemlay-outs (dit zijn de standaardlay-outs die bij het product worden geleverd).
Leeg Sjabloon –Een volledig Leeg sjabloon.
AllStats Lay-out –Een sjabloon met alle beschikbare statistieken.
Voorbeeld –Een eenvoudig sjabloon dat een aantal elementaire statistische elementen bevat, maar geen ontwerp bevat.
Eenvoudige Lay-out –Een eenvoudige sjabloon die een aantal basis statistische elementen en styling bevat.
Klik op Opslaan om de Lay-out op te slaan

Lay-out Bewerken
Klik met de linkermuisknop op de lay-out die u wilt bewerken en klik vervolgens met de linkermuisknop op de Bewerken knop.
Klik in het geopende venster nogmaals op Bewerken - dit opent uw standaard HTML editor.

OPMERKING–Aangepaste Sjablonen worden opgeslagen in C:\Users\[Username]\AppData\Local\MondagoWallboard\CustomTemplates\ bij het uitvoeren van een Opslaan actie, het .html bestand op deze locatie wordt bijgewerkt en de Lay-out wordt automatisch vernieuwd in Go Wallboard als dit de actieve Lay-out is.
Belangrijke opmerking:Als de Opslaan als... actie wordt gebruikt vanuit de editor, wordt het aangeraden het .html bestand op een andere locatie op te slaan en vervolgens de Importeren optie te gebruiken om de lay-out aan Go Wallboard toe te voegen.
Lay-out Importeren
Klik met de linkermuisknop op de knop Importeren.
Navigeer naar de locatie van het HTML-bestand voor de lay-out die u wilt importeren en klik op Openen.
OPMERKING: Als een lay-out al bestaat met dezelfde bestandsnaam als de lay-out die u wilt importeren, zal het importeerproces mislukken.
Verwijder Lay-out
Klik met de linkermuisknop op de Lay-out die u wilt verwijderen en klik vervolgens met de linkermuisknop Verwijderknop.
Een Lay-out bewerken
Aangepaste lay-outs van wallboard gebruiken standaard HTML en CSS, dus iedereen die bekwaam is in webontwerp / -ontwikkeling moet in staat zijn om een wallboard ontwerp te maken of de voorbeeldsjablonen eenvoudig aan hun behoeften aan te passen.
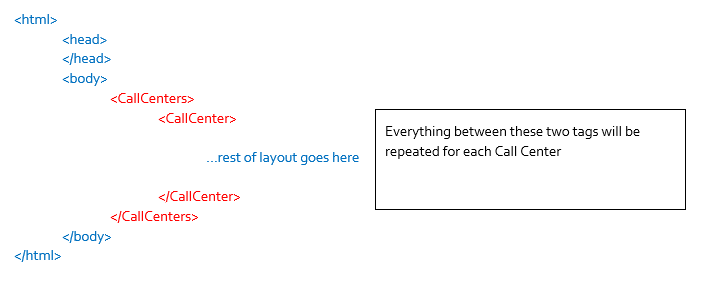
Algemene Lay-out
De basisstructuur is als volgt, 'blauwe labels' zijn de standaard HTML en 'rode labels' zijn de aangepaste wallboard soorten.

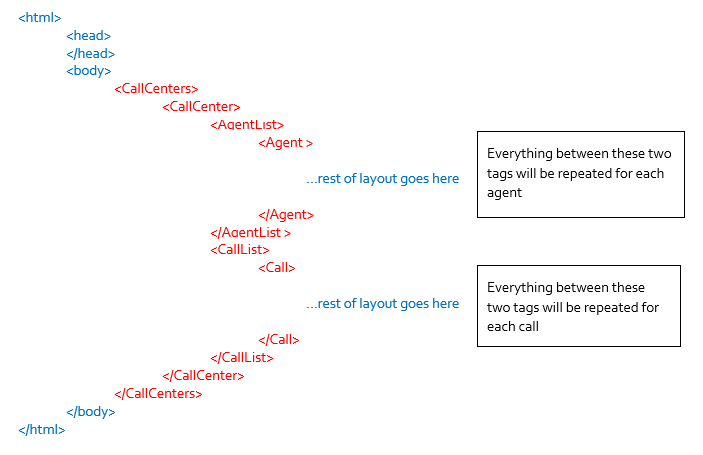
Agent en Oproep Gegevens
Het is ook mogelijk om lijsten met agenten of oproepen te verkrijgen - deze moeten zich binnen een bestaande <CallCenter> tag bevinden, aangezien de lijst met agenten of oproepen gerelateerd zijn aan dat callcenter. </CallCenter>

Voorbeeld
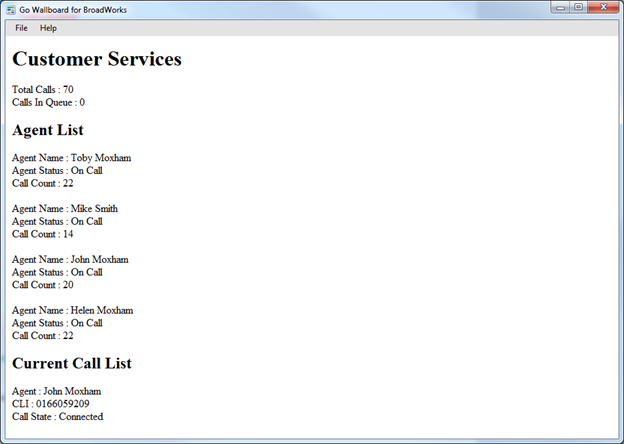
Zie het volgende voorbeeld om dit allemaal samen te stellen en om enkele relevante statistieken weer te geven.

Deze lay-out resulteert in een zeer eenvoudige lay-out als volgt, lay-outs kunnen worden ontworpen zoals u dat wilt met behulp van standaard html-lay-out en CSS, raadpleeg de voorbeeldlay-outs voor voorbeelden van verschillende lay-outs en hoe u tabellijsten kunt weergeven.

BESCHIKBARE STATISTIEKEN
CALL CENTRE STATISTIEKEN
Deze moeten binnen een '<CallCenter>' label vallen, maar niet binnen een '<AgentList>' of '<CallList>'
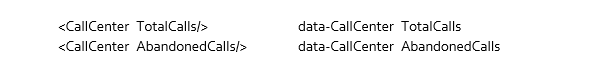
CallCenter_TotalCalls/
CallCenter_AbandonedCalls/
CallCenter_LongestWait/
CallCenter_QueuedCalls/
CallCenter_AverageWait/
CallCenter_AverageTalk/
CallCenter_AnsweredCalls/
CallCenter_AverageAbandonedWait/
CallCenter_CallsAnsweredWithinXSecPercentage/
CallCenter_AverageAnsweredWait/
CallCenter_Name/
CallCenter_MostActiveAgent/
CallCenter_AgentsAvailableCount/
CallCenter_AgentsAvailablePercent/
CallCenter_AgentsBusyCount/
CallCenter_AverageTalk_XSI/
CallCenter_OverflowedCalls/
CallCenter_TotalOverflowedWait/
CallCenter_AverageOverflowedWait/
CallCenter_ServiceLevel/
CallCenter_AbandonedCallsPercent/
CallCenter_BouncedCalls/
CallCenter_AgentsWrapupCount
CallCenter_AgentsSignedOutCount
CallCenter_AgentsSignedInCount
CallCenter_AgentsUnavailableCount
CallCenter_AgentsWrapupAndUnavailableCount
CallCenter_AgentsWrapupAndUnavailableAndSignedOutCount
GESPREKSSTATISTIEKEN
Deze kunnen alleen binnen een '<Call>' label vallen
Call_AgentName/
Call_RemoteName/
Call_RemoteCallType/
Call_CallState/
Call_RingingDuration/
Call_ConnectedDuration/
Call_AddedDateTime/
Call_ConnectedDateTime/
Call_ACDNumber/
call_clinumber/
Call_CallerContact/
Call_CallerCompany/
Call_CallerContactAndCompany/
AGENT STATISTIEKEN
Deze kunnen zich alleen binnen een '<Agent>' <Agent> tag </Agent> bevinden
Agent_Name/
Agent_Status/
Agent_ACDCalls/
Agent_IncomingTotal/
Agent_IncomingGroup/
Agent_IncomingExternal/
Agent_OutgoingTotal/
Agent_OutgoingGroup/
Agent_OutgoingExternal/
Agent_AverageWrapup/
Agent_AverageACDIncoming/
Agent_AverageACDOutbound/
Agent_DurationLoggedIn/
Agent_CurrentCallDuration/
Agent_TotalACDIncomingTime/
Agent_SignInTimestamp/
Agent_CurrentCaller/
Agent_CurrentCallAnswerTimeStamp/
Agent_CallerCLI/
Agent_CallerContact/
Agent_CallerCompany/
Agent_CallerContactAndCompany/
Ordeningscodes
Deze kunnen zich alleen binnen een '<DispositionCode>' <DispositionCode> tag </DispositionCode> bevinden
DispositionCode_Description/
DispositionCode_Code/
DispositionCode_Level/
DispositionCode_ACDInboundCallCount/
DispositionCode_ACDOutboundCallCount/
DispositionCode_DnisList
DispositionCode_Dnis
DispositionCode_DNIS_Name/
CSS DATA SELECTOREN- GEAVANCEERD
Als u elementen in de lay-out van kleur wilt laten veranderen - bijvoorbeeld als het aantal oproepen in een wachtrij meer dan nul is of als de agent zich in een bepaalde status bevindt, kunt u javascript aan de cliëntzijde gebruiken om de kleur van het element te wijzigen. Een andere methode is om CSS-gegevens selectoren te gebruiken. Deze wordt gebruikt in de voorbeeldlay-out van de Alle Statistieken lay-out, raadpleeg deze voor het volledige voorbeeld.
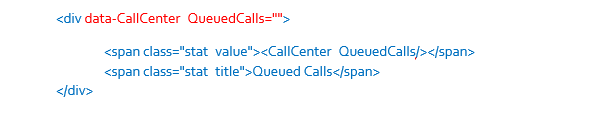
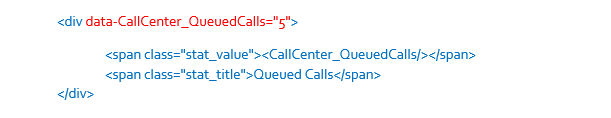
De manier waarop het werkt, is dat de wallboard een relevante statistische waarde kan invoegen in het gegevenselement van een '<div>', zie het gedeelte in 'Rood' gemarkeerd:

Wanneer de wallboard de HTML-code parseert, wordt de relevante waarde ingevoegd en resulteert in dit - in dit voorbeeld 5 wachtende oproepen

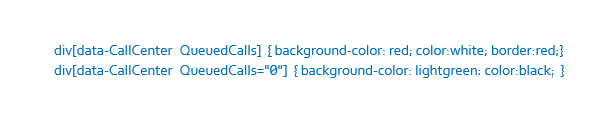
Dit kan u toestaan om de CSS zoals deze te gebruiken om de kleur afhankelijk van de waarde te veranderen

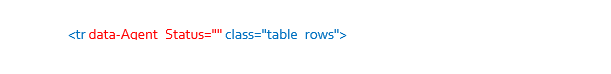
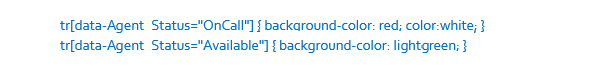
Dezelfde techniek wordt gebruikt in de agenttabel in de Alle Statistieken lay-out met behulp van de volgende regel

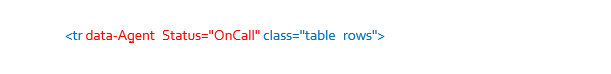
Wanneer dit door de wallboard wordt geparseerd, zal dit resulteren in dit - in dit voorbeeld was de agent in gesprek

Samen met de CSS hier kunt u de tabelrij van kleur laten veranderen, afhankelijk van de agentstatus

De gegevenslabels zijn hetzelfde als de hoofdstatistieklabels in de laatste sectie maar voorafgegaan door gegevens-

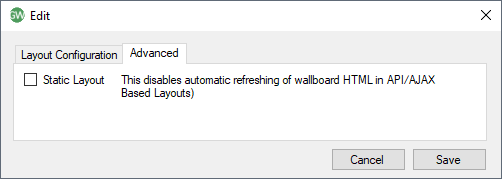
GEAVANCEERD
Selecteer deze optie als u ALLEEN de API-methode gebruikt om wallboard-gegevens weer te geven.


 Report this page
Report this page